レシピコンテンツに埋め込む構造化データの仕様についての覚え書き。
- レシピコンテンツに書く構造化データ(Structured Data)について
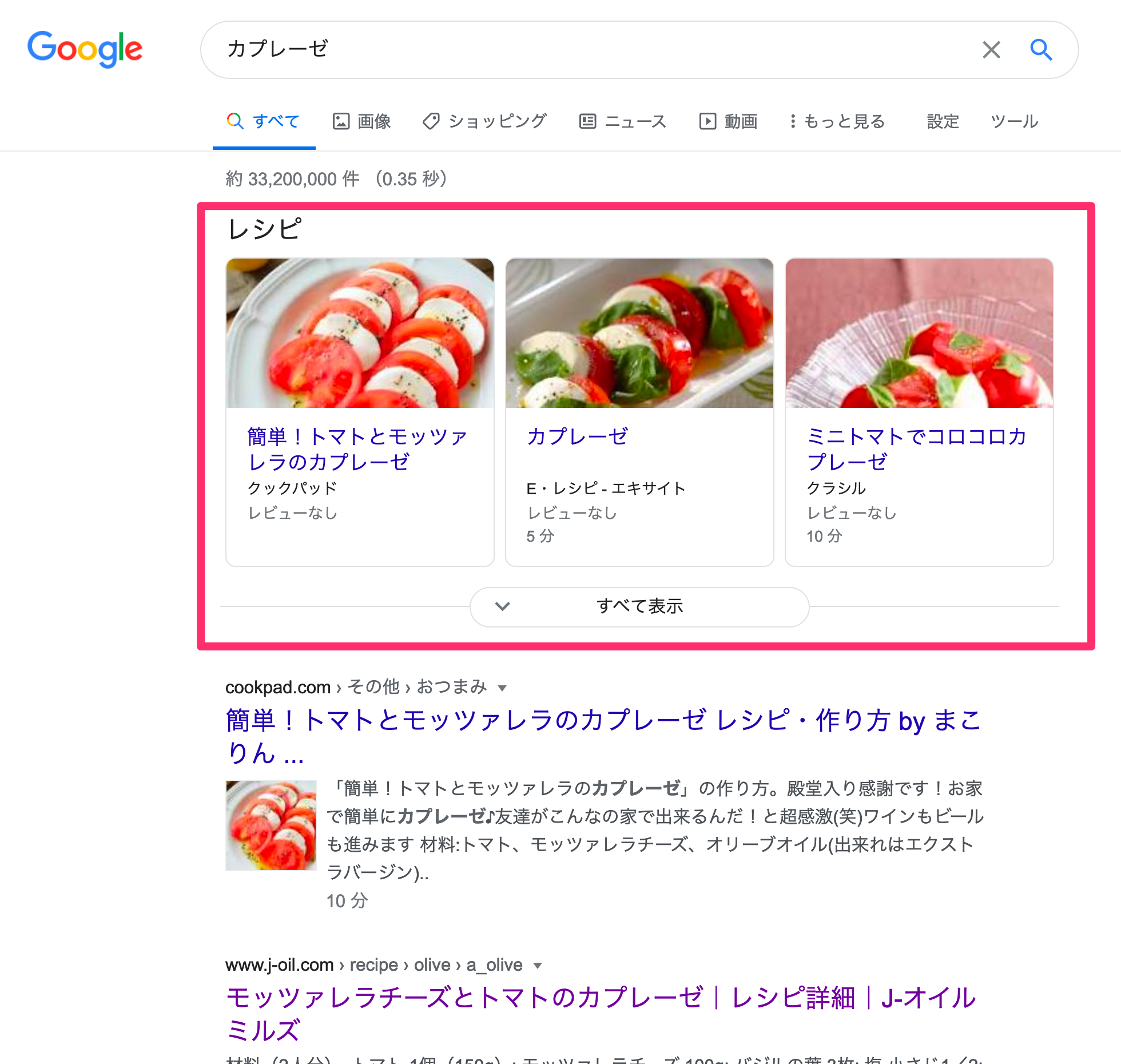
- 構造化データ化で得られるGoogle検索結果のメリット
- 構造化データ テストツールでデータの状態を確認できる
- レシピ一覧ページ(アーカイブページ)に書く構造化データ
- レシピ詳細ページに書く構造化データ
レシピコンテンツに書く構造化データ(Structured Data)について
ウェブページにセマンティックな構造化データを付加してやると、Googleがコンテンツを正しく理解するのを助け、帰結として Googleの検索ギャラリーにあるような各種のリッチな検索結果に表示される一助となる。
レシピコンテンツに関して、構造化データをJSON-LD で書く仕様について調べる機会があったのでまとめを残す。
情報元は、Google検索ウェブ デベロッパー ガイド。
構造化データ化で得られるGoogle検索結果のメリット
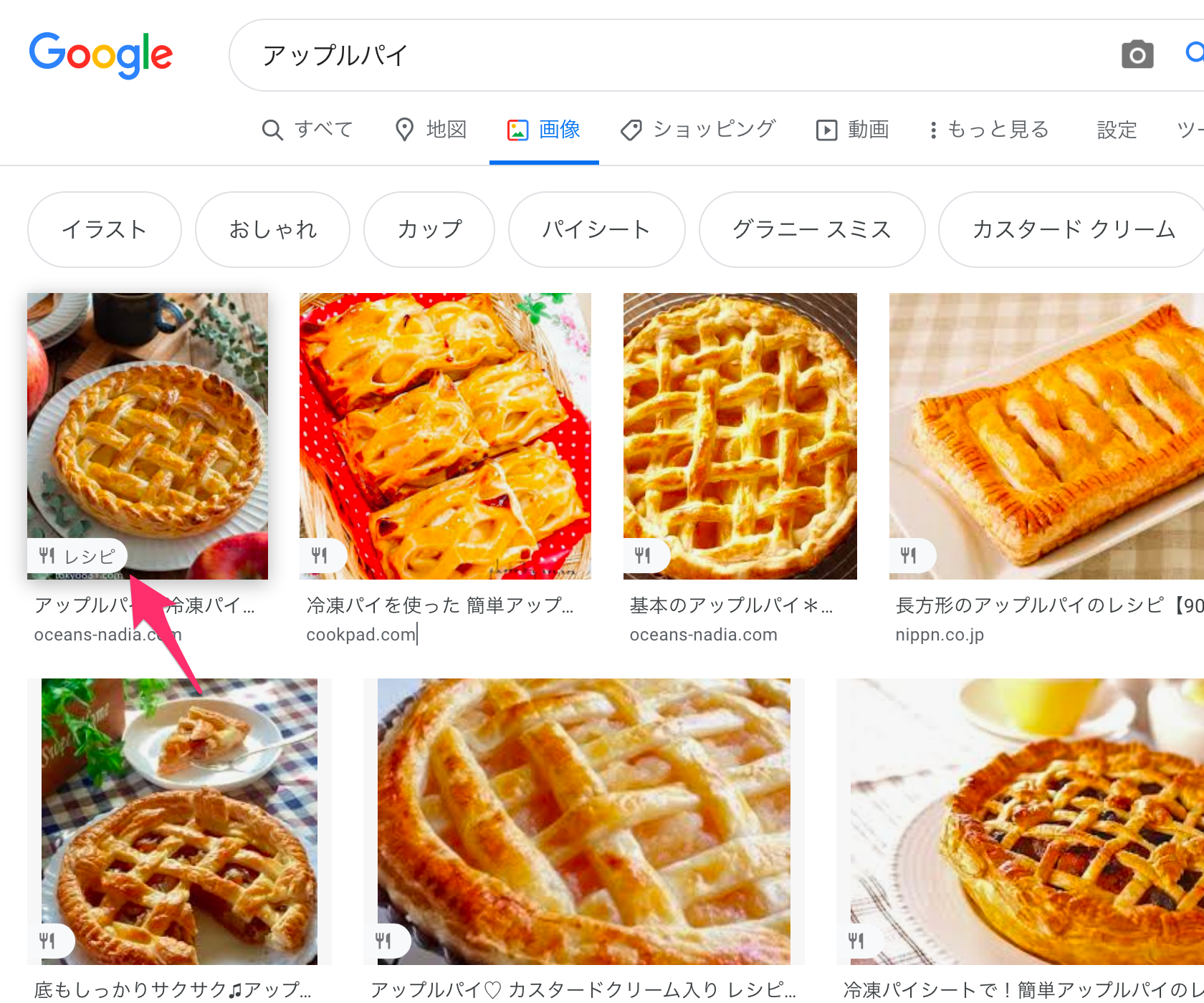
Googleの検索結果の次のような場所に使われる(確約ではない)。 - レシピのリッチリザルト - リッチリザルトのカルーセル - AMP - 画像検索結果に「レシピ」バッジがつく - Google アシスタントでレシピ案内ができる - (他サイト分と同居でなく)自サイト専用のカルーセルに表示される


構造化データ テストツールでデータの状態を確認できる
Google 構造化データ テストツール
https://search.google.com/structured-data/testing-tool/u/0/?authuser=0
例1: cookpadのレシピページは JSON-LDのデータが埋め込まれていた。
↓cookpadのレシピ<塩オリーブオイルトースト> の構造化データ↓
https://search.google.com/structured-data/testing-tool/u/0/#url=https%3A%2F%2Fcookpad.com%2Frecipe%2F4214215
例2: 楽天レシピは Microdata のデータが入っていた。
↓楽天レシピ<ふんわり簡単 ホットケーキ♪>の構造化データ↓
https://search.google.com/structured-data/testing-tool/u/0/#url=https%3A%2F%2Frecipe.rakuten.co.jp%2Frecipe%2F1540020000%2F
JSON-LDは <script> タグ内に書いてhead部分に書くことが多い。
Microdata は HTML タグ属性を使用して、HTMLコンテンツ内にデータを埋め込む形式(下記例の itemprop="name"部分)。
<h1 itemprop="name">ふんわり簡単 ホットケーキ♪ レシピ・作り方</h1>
レシピ一覧ページ(アーカイブページ)に書く構造化データ
カルーセル | Google 検索デベロッパー ガイド | Google Developers
ホスト固有のリストに表示できるようにするには
- ItemList 構造化データをレシピ一覧に書く
- 全レシピ一覧ページをサイトに含める必要がある
サンプルコード
# itemListElement: 必須要素 # - @type: ListItem # - posizion: 通し番号 # - url: 詳細ページのURL <script type="application/ld+json"> { "@context":"https://schema.org", "@type":"ItemList", "itemListElement":[ { "@type":"ListItem", "position":1, "url":"http://example.com/coffee_cake.html" }, { "@type":"ListItem", "position":2, "url":"http://example.com/apple_pie.html" }, { "@type":"ListItem", "position":3, "url":"http://example.com/blueberry-pie.html" } ] } </script>
レシピ詳細ページに書く構造化データ
Recipe構造化データを詳細ページに書く
レシピ | Google 検索デベロッパー ガイド | Google Developers
必須プロパティ
- image: ファイルURL。複数ある時はリストで列挙
- name: レシピ名
推奨プロパティ(今回出力できる要素)
※Googleが推奨するプロパティのうち、今回適用予定のサイトで出力する要素
- datePublished: レシピ公開日 例: "2018-03-10"
- description: レシピ要約
- totalTime: 調理時間(ISO 8601形式)
- 例: "totalTime": "PT3M",
- 書式: PnYnMnDTnHnMnS -- 時間長
- recipeYield: レシピの分量 例:4人分
- nutrition.calories: 一人分のカロリー数
"nutrition": { "@type": "NutritionInformation", "calories": "120 calories" }
- recipeIngredient: 材料, リスト形式
"recipeIngredient": [ "2 cups of pineapple juice", "5/8 cup cream of coconut", "ice" ],
- keywords: レシピに関するキーワード。季節。イベントなど。
- recipeInstructions
#ステップに小分けできない場合
"recipeInstructions": [
"In large bowl, gently mix filling
ほにゃらら"
],
#ステップに小分けできる場合
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Heat oven to 425°F."
}, ...
}
サンプルコード
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "冷凍パイシートとレンジで作るアップルパイ", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2020-03-10", "description": "初めてでも安心! 基本のアップルパイ", "totalTime": "PT3M", "keywords": "アップルパイ, 冷凍パイシート, 電子レンジ, スイーツ", "recipeYield": "直径18cmのパイ1枚分", "nutrition": { "@type": "NutritionInformation", "calories": "120 calories" }, "recipeIngredient": [ "冷凍パイシート 2枚(20cm×20cm)", "りんご 大1個(約400g)", "卵黄 1個分", "砂糖 大さじ2", "レモン汁 小さじ1", "バター 10g" ], "recipeInstructions": [ "冷凍パイシートは冷蔵庫で30分(または室温で10分)解凍する。りんごは8等分のくし形切りにして横薄切りにする。耐熱容器にりんご、砂糖、レモン汁、バターを入れてラップをかけ、レンジで7分加熱する。全体を混ぜ、ラップをはずして5分加熱し、冷ます。。。。" ] } </script>
推奨プロパティ(今回は含めない要素)
※以下もGoogle推奨プロパティだが、今回自分が適用予定のサイトでは出力が難しいので見送る要素
- aggregateRating: レビュースコア
- author
"author": { "@type": "Person", "name": "Mary Stone" },
- 調理時間: prepTime(準備時間)とcookTime(調理時間)の組み合わせでの表現も可能。今回のサイトでは、分けてデータを持っていないため、前述の totalTime のみとする。
- 今回のサイトでは、キーワード的なデータは持っているが、次の3つに仕分けが難しいので見送り。
- Tag: recipeCategory または recipeCuisine指定タグを含めるのは非推奨
- recipeCategory: レシピの食事やコースの種類。例: 「夕食」、「前菜」、「デザート、スナック」
- recipeCuisine: 地域 例: 「フランス」、「地中海」
- video: 動画